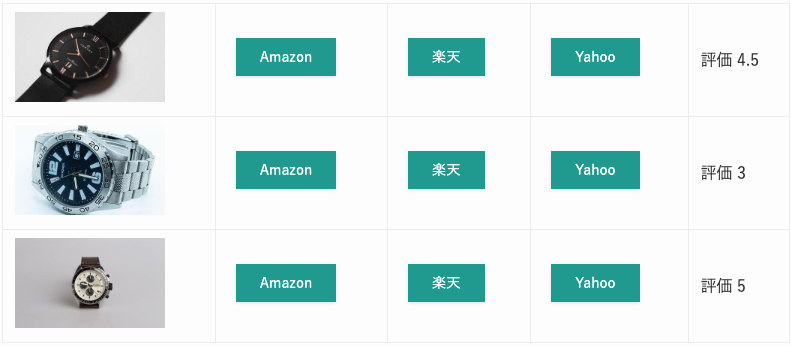
ポチップでは通常のポチップブロックだけではなく、比較表などで使えるボタンを簡単に表示することができます。
v.1.4.0以降はインライン画像・インラインリンクも利用できるようになりました

今回は、ポチップのアフィリエイトリンクをインラインボタンで表示する方法について解説します。
ポチップでインライン機能を利用する方法
手順は以下の2ステップです。
- 「ポチップ管理」で「インラインボタン」「インラインリンク」「インライン画像」を表示したい商品を登録する
- 投稿画面から表示したい商品のインライン要素を選択する
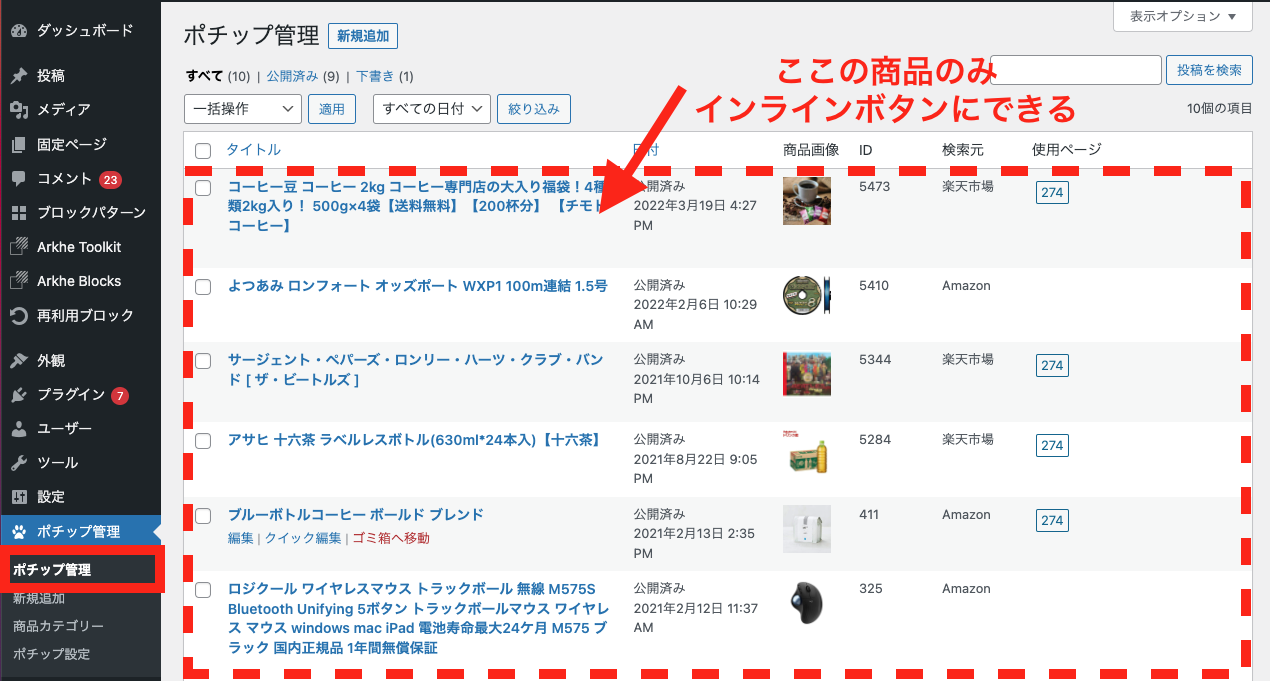
「ポチップ管理」にインライン機能で表示したい商品を登録する
インライン機能を利用できる商品は「ポチップ管理」に登録されている商品だけです。

ポチップ管理に商品を登録するためには「新規追加」より商品を登録することが可能です。
新規商品の登録方法については以下の記事で解説しているので、以下も合わせてご覧ください。

投稿画面から表示したい商品とインライン要素を選択する
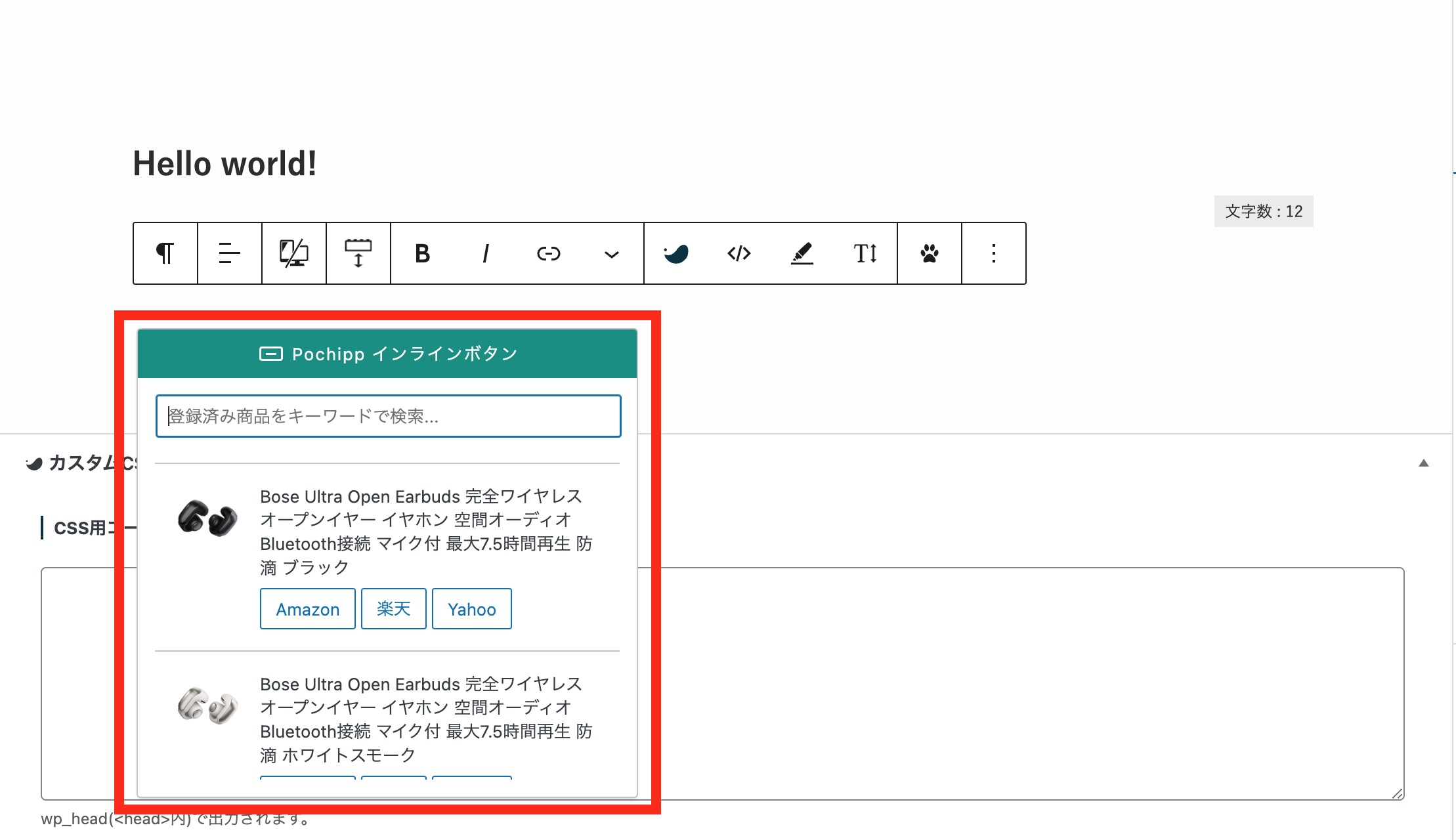
ポチップ管理に商品が登録できたら、インライン要素を表示したい箇所でツールバーからポチップアイコンをクリックします。
アイコンをクリックすると、選択できるインライン要素のモーダルが表示されます。

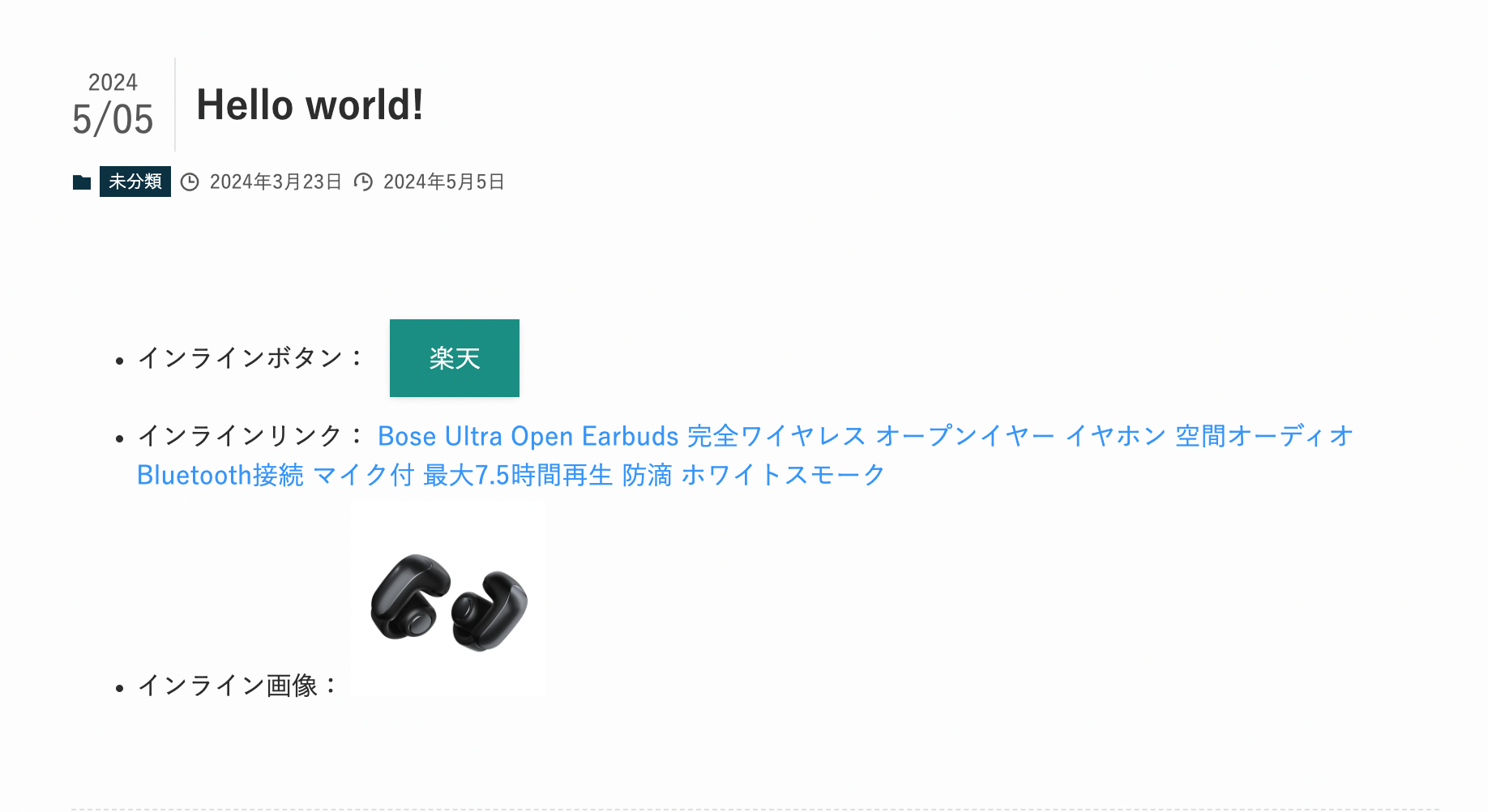
最終的に表示される「インラインボタン」「インラインリンク」「インライン画像」については、以下画像をご覧ください。

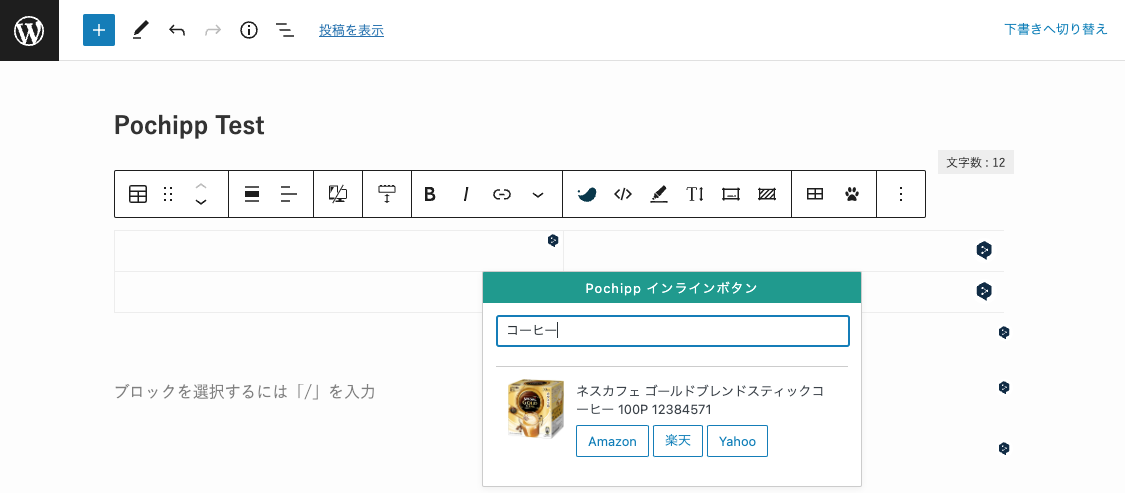
今回は、例として「インラインボタン」を出力してみます。「インラインボタン」をクリックすると、以下のような検索窓が表示されます。

ここで商品名を検索すると、いくつか候補がピックアップされるのでインラインボタン化したい商品を選びましょう。
以下では「コーヒー」を検索してみます。

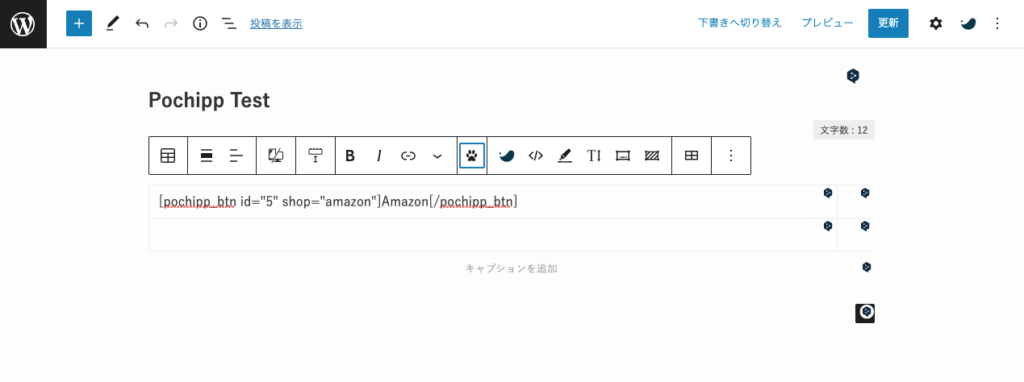
「Amazon」ボタンをクリックするとインラインボタンを表示するショートコードが入力されます。
ショートコードはブログを公開すると自動的にボタンに変換されます

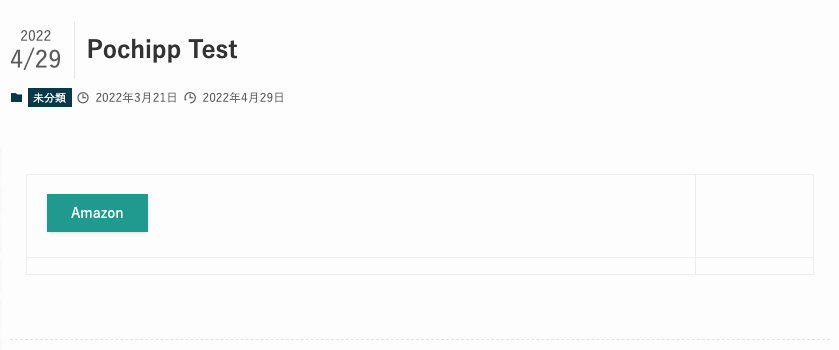
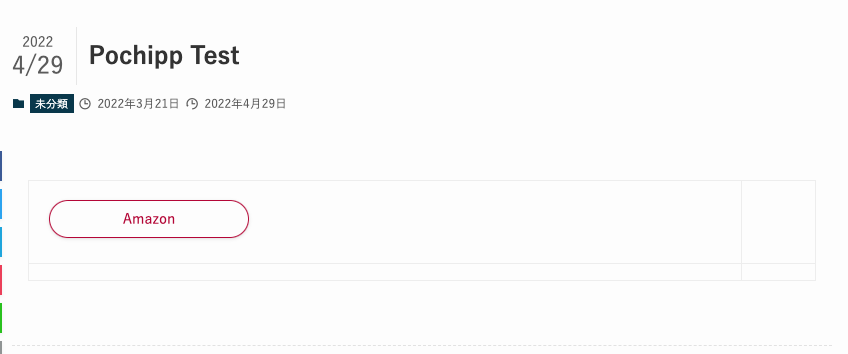
このままブログ記事を公開してみるとインラインボタンが表示されます。

以上でインラインボタンの表示までの手順は完了です。お疲れ様でした。
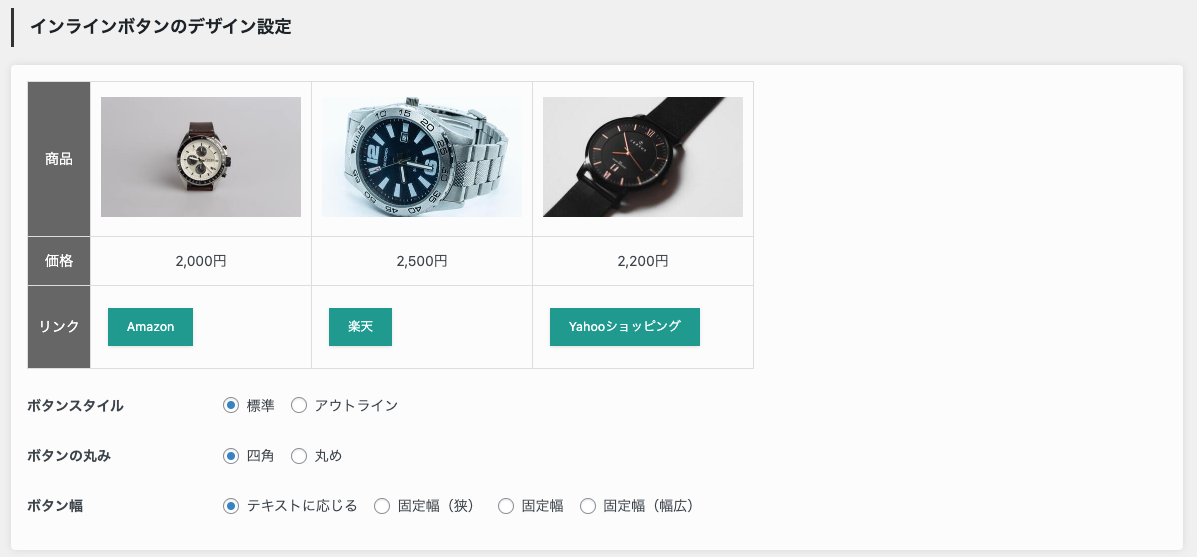
インラインボタンのデザインをカスタマイズする方法
インラインボタンも通常のポチップブロック同様、デザインを自分のブログに合わせてカスタマイズできるようになっています。
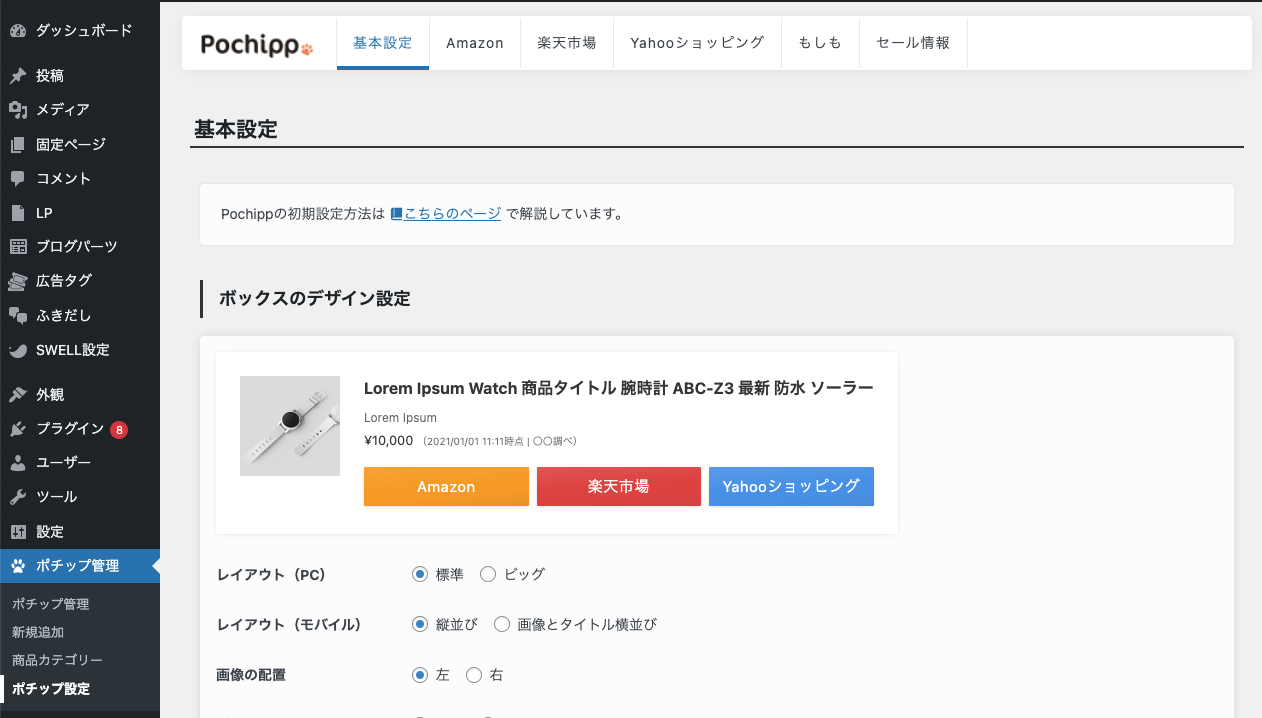
「ポチップ設定」をクリックすると以下の画面が表示されます。

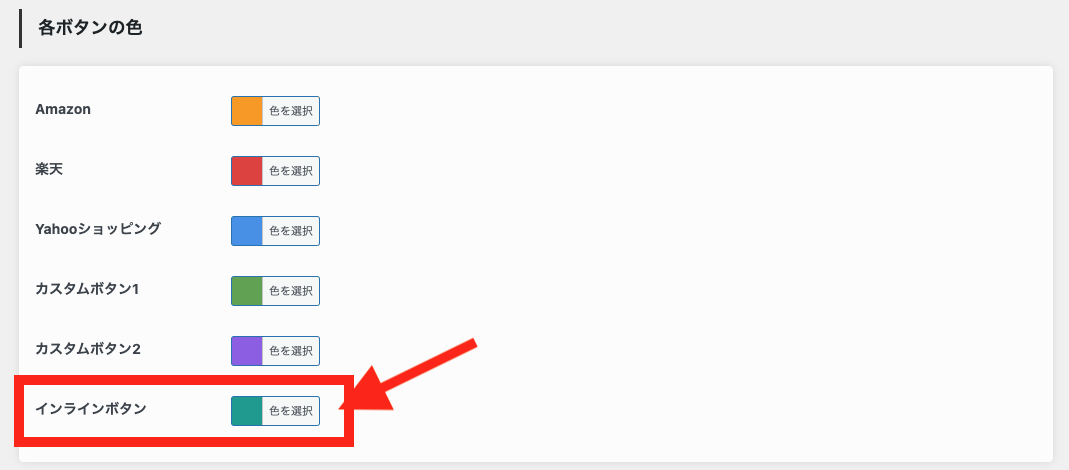
スクロールすると「インラインボタンのデザイン設定」「各ボタンの色」という設定項目があります。


これらの設定を変更して「保存」をクリックすることで簡単にボタンのデザインを変更することができます。

これでインラインボタンの設定は完了です。
【開発者からのお願い】
ポチップの開発にはAmazonのPA APIが必要です。AmazonのPA APIは180日で3つ以上の商品売上がないと利用が停止され開発に影響が出てしまいます。
ぜひ、以下のAmazonリンクより商品購入にご協力ください。(購入商品はリンクの商品以外でも大丈夫です)
ご協力ありがとうございます。



